Pyweek 2011 – citySquare
This year I entered into pyweek. Pyweek is a python game programming competition where the competitors are given a theme and have a week to make a game on it. The theme that was voted in this time was "Nine Times" I wasn't really sure what I could do with this theme, and as a result my game is only very loosely linked to the theme.
The game that i came up with is a simple puzzle game where one must lay tiles within a grid to earn points. It plays out a bit of a mildly irritating single player version of Carcassonne. However I was reasonably happy with the game that i ended up with after a week of development.
I was also happy enough with the quality of the game that produced to use it as part of a project in the software design and development course that I am currently doing at school, for this I added a little bit more polish to the menus and gameplay and ironed out its few bugs. My teacher was luckily very impressed by the game and I ended up scoring full marks for the assignment (the game + a ton of documentation)
If after reading though all of that you would still like to play the game there download links and further instructions below
Downloads
The latest version of the game can be downloaded from github HERE
Objectives
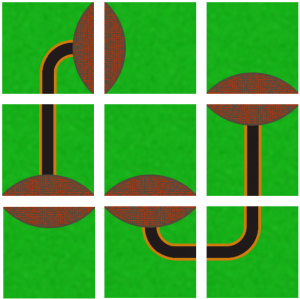
The key objective to citySquare is to arrange all of the tiles in the right-hand tray on the grid to the left. The tiles that you have to match are comprised of three different types of terrain: roads, cities and plain old grass.
Controls
A tile can be picked up and put down by left clicking. While being held you can either right click or scroll to rotate the tile. The arrow keys can be used to shift all of the tiles around the grid and you can hold tab to view a breakdown of your score.
To return to the menus from gameplay simply press escape, while on menus you can also toggle full screen mode by pressing F4
Rules
Tiles must be placed so that the edges of each square match up with the squares around it. The entire edge of the grid should be grass and have NO roads or cities touching it.
Scoring
Points are scored based on completed roads and cities, however cities are scored in a way that will reward you for building larger cities. For example one city made up of four tiles would be worth much more than two cities made up of two tiles.
Enter Squiglet
The graphics style i have chosen for the game i am working on, Saga of Sol, is very simple. The majority of the graphics such as ships, buildings, will be composed only of plain old white on black lines, with some "highlight" or "feature" lines being drawn a different colour to denote what team it is on.
I didn't think that it was appropriate to go for a full on vector/SVG library for pyglet such as Squirtle. So i have begun the creation of my own much simpler vector library "squiglet" that will handle the graphics for my game.
As of yet i have the basis of most of the vector classes complete (no functions yet to draw them into the game) and am about 80% of the way done on my own editor for the vectors.
If your interested in the project it can be found on GitHub at https://github.com/Hugoagogo/squiglet or you can follow along on my blog HERE
Weeks Unknown – Scaling Troubles
After many disruptions, holidays and general laziness i finally got around to doing some more work on Saga of Sol. To start off the term i had begun setting up the framework and basics of the local planet view. This is the view that when you are playing the game you are going to spend the most time in, building your armies and crushing your foes, and so on and so forth.
However not long into the programming i hit the barrier of software surface transformations. The simple effect being that when zoomed out a long way or scrolling quickly. Looking around at getting pygame to correctly take advantage of hardware surfaces, i quickly found that the general consensus is, dont bother and i got redirected to pyglet.
Pyglet is another python graphics library based around opengl and makes good use of hardware surfaces by default. In learning pylet i stumbled upon some basic guides on game desgin and another guide that provides a basic camera class for me to base my scrolling and zooming upon.
After lots of modification i have got to a point where one is able to zoom in and out towards a point on a map and scroll around in general RTS style. More difficult was trying to convert between screen and opengl (world) coordinates so you are able to identify whereabouts in game space your cursor is.

A screen-cap of the running trial, the scribble is made by moving the mouse to show correct conversion between screen and opengl coordinates
I will hopefully have some code up soon for those that are interested, as soon as it is tidied up and commented